Cara Memasang dan Modifikasi Label Cloud Keren di Blogger
Jumat, 07 Desember 2018
Tulis Komentar

Mempercantik tampilan blog merupakan hal yang perlu dilakukan oleh setiap blogger, ada banyak cara untuk membuat tampilan blog semakin menarik salah satunya yaitu dengan memasang dan memodifikasi tampilan label cloud di blog.
Label atau bisa kita sebut dengan kategori memiliki fungsi yang sangat berguna untuk membantu kita atau bahkan pengunjung yang mencari artikel sesuai dengan kategori yang diinginkannya.
Ada dua macam tampilan label pada blogger yaitu label daftar (label list) dan label cloud.
Perbedaannya pada label daftar atau list ini tampilannya dari atas ke bawah setiap label atau kategori terdiri dari satu baris, sedangkan label cloud tampilannya dari kiri ke kanan setiap label atau kategori bisa lebih dari satu baris.
Nah, pada kesempatan kali ini saya akan membuat tutorial cara membuat label cloud keren di blogger, jadi kita akan modifikasi tampilan label atau kategori default blogger atau tampilan default template blog Anda.
Untuk mengubah tampilan widget label cloud di blog, kita hanya perlu menambahkan kode css yang sudah di modifikasi agar tampilan widget label atau kategori ini menjadi lebih keren dan menarik saat dilihat.
Baca juga: Cara Membuat Widget Recent Post Slider di Blogger
Pertama, mari kita coba memasang terlebih dahulu label cloud di blog kita, karena biasanya secara default kita menggunakan label list atau label daftar.
Untuk mengubahnya menjadi label cloud silahkan ikuti langkah-langkahnya di bawah ini.
Cara Memasang Label Cloud di Blogger
Agar tutorial ini bekerja, kita ubah dulu jenis label yang kita gunakan menjadi label cloud. Caranya sebagai berikut:1. Masuk ke Blogger.com
2. Klik Tata Letak > Tambahkan Gadget > Label
3. Pada bagian Tampilkan pilih Cloud

4. Setalah itu klik Simpan
Cara Modifikasi Tampilan Cloud Label di Blogger
Untuk modifikasi tampilan cloud label supaya terlihat lebih keren, kita tambahkan kode css untuk mengubah tampilan desainnya.Perlu diingat, alangkah baiknya sebelum mencoba tutorial ini hapus dulu kode css label yang ada pada template blog Anda saat ini.
Karena setiap tamplate memiliki kode css yang berbeda, silahkan Anda cari sendiri kode css label yang ada pada template Anda dengan menggunakan inspect element untuk mengetahui kode cssnya.
Jika kode css bawaan template sudah di hapus, silahkan ikuti langkah-langkahnya di bawah ini untuk memodifikasi tampilan label cloud.
1. Masuk ke Blogger.com
2. Klik Template > Edit HTML
3. Silahkan simpan salah satu kode css di bawah ini, lalu simpan di atas kode
]]></b:skin> atau </style>4. Lalu klik Simpan tema
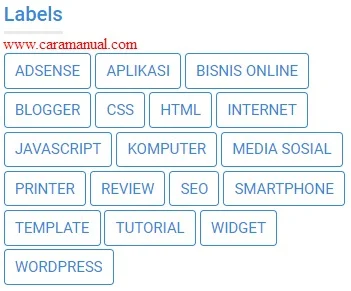
Cloud Label Style 1

/* Cloud Label Style 1 */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:10;}
.cloud-label-widget-content{text-align:left;}
.label-size{transition:all 0.25s;-moz-transition:all 0.25s;-webkit-transition:all 0.25s;line-height:1.2;display:block;float:left;margin:0 3px 3px 0;color:#328bdd;font-size:12px;text-transform:uppercase;border:1px solid #328bdd;}
.label-size a,.label-size span{display:inline-block;color:#328bdd;padding:6px 8px;}
.label-size:hover{border:1px solid #000000;}
.label-size:hover a,.label-size:hover .label-count{color:#000000;}
.label-count{margin-left:-12px;margin-right:0;}
.list-label-widget-content ul li{display:block;margin:0 0 5px;}
.list-label-widget-content ul li:last-child{margin-bottom:10px;}Cloud Label Style 2

/* Cloud Label Style 2 */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:10;}
.cloud-label-widget-content{text-align:left;}
.label-size{background-color:#56b8e2;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;-webkit-transition:.5s;-moz-transition:.5s;-o-transition:.5s;transition:.5s;}
.label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold;}
.label-size:hover{background-color:#333333;}
.label-size:hover .label-count{background-color:#56b8e2;}
.label-size:hover .label-count:before{border-right:6px solid #56b8e2;}
.label-count{position:relative;white-space:nowrap;padding-right:3px;margin-left:-2.5px;background-color:#333333;}
.label-count:before{content:"";width:0;height:0;border:0 solid transparent;border-top-width:5px;border-bottom-width:5px;border-right:6px solid #333333;position:absolute;top:8px;left:-6px;}Cloud Label Style 3

/* Cloud Label Style 3 */
.label-size{margin:0;padding:0;position:relative;}
.label-size a,.label-size span{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom:9px;margin-left:20px;padding:0 10px 0 12px;background:#0089e0;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;border-top-right-radius:4px;}
.label-size a:before,.label-size span::before{content:"";float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #0089e0 transparent transparent;border-style:solid;border-width:12px 12px 12px 0;}
.label-size a:after,.label-size span::after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;}
.label-size a:hover,.label-size span::hover{background:#555;}
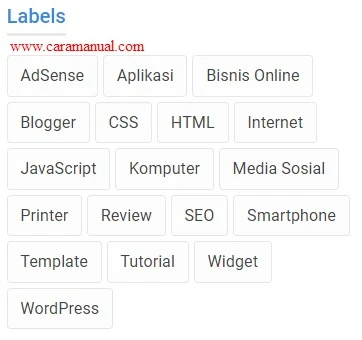
.label-size a:hover:before,.label-size span::hover::before{border-color:transparent #555 transparent transparent;}Cloud Label Style 4

/* Cloud Label Style 4 */
.Label li{background:#fff;color:#666;padding:5px;text-align:left;width:100%;border-bottom:1px solid #f1f1f1;transition:all .3s ease-out;}
.Label li:hover{background:#fff;color:#ef4824;}
.Label li:before{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:4px;color:#666;transition:all .3s ease-out;}
.Label li:hover:before{margin:0 0 0 5px;padding-right:4px;color:#ef4824;}
.Label li a{color:#666;font-size:95%;transition:all .3s ease-out;}
.Label li a:hover{color:#ef4824;}
.Label li span{float:right;background-color:#999;color:#fff;line-height:1.2;margin:0 5px 0 0;padding:4px 6px;text-align:center;font-size:12px;transition:initial;border-radius:2px;}
.Label li span:hover{background-color:#ef4824;color:#fff;}
.label-size{background:#fdfdfd;display:block;float:left;margin:0 4px 4px 0;font-size:13px;border:1px solid #e6e6e6;transition:all 0.3s;}
.label-size:hover{background:#ef4824;border-color:#b69c6c;}
.label-size a{display:inline-block;color:#444;padding:8px 10px;font-weight:400;}
.label-size a:hover{color:#fff;}
.label-size a:before{content:"\f02b";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;padding-right:4px;color:#444;transition:initial;}
.label-size a:hover:before{content:"\f02b";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;color:#fff;transition:initial;}Cloud Label Style 5

/* Cloud Label Style 5 */
.widget-content.list-label-widget-content{padding:0;}
.widget-content.cloud-label-widget-content{display:inline-block;}
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:1;}
.cloud-label-widget-content{text-align:left;padding:10px;}
.label-count{background:#fff;white-space:nowrap;display:inline-block;padding:5px 7px;margin-right:3px;border:1px solid #FF9934;border-radius:4px;}
.label-count:hover{background:#fafafa;color:#222;border-radius:4px;}
.Label li{background:#fff;color:#666;padding:5px;text-align:left;width:100%;border-bottom:1px solid #eee;transition:all .3s ease-out;}
.Label li:hover{background:#fff;color:#FF9934;}
.Label li:before{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:4px;color:#666;transition:all .3s ease-out;}
.Label li:hover:before{margin:0 0 0 5px;padding-right:4px;color:#f39c30;}
.Label li a{color:#666;transition:all .3s ease-out;}
.Label li a:hover{color:#FF9934;}
.Label li span{float:right;background-color:#999;color:#fff;line-height:1.2;margin:0 5px 0 0;padding:4px 6px;text-align:center;font-family:'Arimo',sans-serif;font-size:12px;transition:initial;border-radius:2px;}
.Label li span:hover{background-color:#FF9934;color:#fff;}
.label-size{background:#fdfdfd;display:block;float:left;margin:0 4px 4px 0;font-family:'Arimo',sans-serif;font-size:13px;border:1px solid #FF9934;transition:all 0.3s;border-radius:5px;}
.label-size:hover{background:#FF9934;border-color:#FF9934;}
.label-size a{display:inline-block;color:#444;padding:8px 10px;font-weight:400;}
.label-size a:before{content:"\f02b";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;padding-right:4px;color:#444;transition:initial;}
.label-size a:hover:before{content:"\f02b";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;color:#fff;transition:initial;}
.Label li{background:transparent;float:left;padding:5px;margin:0;text-align:left;width:45%;transition:all .3s ease-out;}
.Label li:hover{color:#f39c30;}
.Label li a{color:#aaa;transition:all .3s ease-out;}
.Label li a:hover{color:#f39c30;}
.Label li span{float:right;color:#aaa;margin:0;padding:4px 6px;text-align:center;font-family:'Arimo',sans-serif;font-size:13px;font-weight:400;border-radius:2px;}
.Label li span:hover{color:#f39c30;}
.label-size{background:#fff;color:#fff;display:block;float:left;margin:0 4px 4px 0;font-family:'Arimo',sans-serif;font-size:13px;transition:all 0.4s;}
.label-size a:hover{background:#f39c30;color:#fff;transition:all 0.2s;}
label-size a:before{content:"\f02b";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;padding-right:4px;color:#fff;transition:initial;}
.label-size:hover,#footer-wrapper-inner .label-size:hover{background:#f39c30;color:#fff;transition:initial;}
.label-count{background:#333;}Cloud Label Style 6

/* Cloud Widget Style 6 */
.Label a{padding-left:5px;padding-right:31.5px;color:#fff;height:32px;background:#359bed;margin-right:2px;line-height:32px;text-decoration:none;-webkit-transition:all .3s ease-in-out!important;float:left;margin-top:2px;font-size:13px;text-align:left;display:inline-block;border:1px solid transparent;border-radius:3px;}
.Label a:hover{background:none;border:1px solid #545454;border-radius:3px;color:#222;}
.Label a:after{content:"";position:absolute;width:0;height:0;border-width:16.5px;border-style:solid;border-color:rgba(0,0,0,0.1) rgba(0,0,0,0.3) rgba(0,0,0,0.1) transparent;}Jika ada icon yang tidak muncul, silahkan pasang kode font awesome ini di blog Anda. Letakkan kode ini di atas kode
</body><link href='//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>Itulah artikel mengenai cara memasang dan modifikasi label cloud keren di blogger, selamat mencoba. Semoga bermanfaat.

Belum ada Komentar untuk "Cara Memasang dan Modifikasi Label Cloud Keren di Blogger"
Posting Komentar
1. Centang kotak Notify me untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.