Cara Menampilkan Author Profile di Bawah Postingan Blogger
Jumat, 03 Agustus 2018
14 Komentar
Author porfile merupakan salah satu widget blogger yang berfungsi untuk menampilkan ringkasan profil penulis artikel di suatu blog.
Di antara banyak pengguna blogspot ada beberapa yang menampilkan widget author profile atau profil penulis di bawah postingan blog mereka.
Menampilkan profil author di setiap postingan blog memiliki nilai yang sangat baik untuk pembaca atau pengunjung situs Anda.
Mengapa?
Pembaca artikel yang berada di blog Anda akan mengetahui siapa penulis artikel tersebut, sehingga mereka bisa mengenal diri Anda.
Di beberapa situs luar negeri yang pernah saya kunjungi, hampir semuanya menggunakan atau menampilkan profil penulis di bawah postingan maupun di samping blog mereka.
Ada 2 macam widget author profile.
Yang pertama,
Sering di sebut dengan istilah author box atau kotak penulis.
Author box ini merupakan widget yang dibuat dengan cara manual, ada berbagai macam kode script yang bisa Anda gunakan untuk membuat widget author box.
Ciri lain dari widget ini biasanya dilengkapi dengan berbagai tombol media sosial seperti facebook, twitter, instagram, youtube, google+ dan sebagainya.
Untuk membuat widget author box silahkan baca artikel ini:
1. Cara Membuat Widget Author Box Mirip Google Badge
2. Cara Membuat Widget Author Box Sederhana di Sidebar Blog
Yang kedua,
Di sebut dengan author profile atau profil penulis.
Artikel yang sedang Anda baca ini merupakan tutorial untuk menampilkan author profile di bawah postingan blog.
Widget author profile biasanya lebih simpel dan memiliki integrasi dengan profil google+ Anda, sehingga status atau cerita yang Anda tulis di profil google+ akan tampil pada widget ini.

1. Masuk ke Blogger.com
2. Klik Tata Letak > klik Edit di bagian blog posts

3. Silahkan cetang kotak Tampilkan Profil Pengarang di Bawah Pos

4. Klik Simpan
5. Kemudian masuk ke halaman About Me Google+ dengan mengklik URL berikut ini:
https://aboutme.google.com/?referer=gplus
6. Klik tombol plus (+) di bagian bawah seperti gambar di bawah ini:

7. Lalu akan muncul beberapa pilihan, silahkan klik Cerita. Jika tidak ada kemungkinan Anda sudah pernah membuatnya silahkan di edit kembali bagian perkenalannya

8. Silahkan tulis Semboyan dan Perkenalan Anda, jika sudah klik OKE

Catatan:
Hindari penggunaan link aktif pada bagian perkenalan, karena bagian ini akan tampil di semua halaman postingan blog Anda.
9. Dalam keadaan default perkenalan yang Anda tulis bersifat pribadi, silahkan ubah menjadi publik dengan cara mengklik ikon gembok seperti gambar di bawah ini:

10. Kemudian klik Publik, lalu reload halaman maka gambar gembok akan berubah menjadi gambar dunia berwarna hijau
5. Kemudian buka tautan ini : https://www.blogger.com/edit-profile.do
6. Pada bagian Privasi silahkan centang pada kotak Bagikan profil saya, lalu scroll ke bawah pada bagian Informasi Tambahan silahkan isi pada kotak Perkenalkan Diri Anda, jika sudah klik Simpan Profil.

Sampai di atas seharusnya profil penulis sudah bisa muncul di bawah postingan blog, silahkan Anda cek terlebih dahulu.
Jika belum tampil, silahkan ikuti langkah-langkah di bawah ini untuk membuat widget author profile di bawah postingan blogspot dengan menambahkan beberapa baris kode HTML dan CSS.
1. Masuk ke Blogger.com
2. Klik Tema > Edit HTML
3. Cari kode
4. Copy kode HTML di bawah ini, kemudian Paste di bawah kode
Catatan:
Jika di simpan di bawah kode
5. Agar tampilannya bagus silahkan tambahkan kode CSS di bawah ini, simpan di atas kode
6. Lalu klik Simpan tema
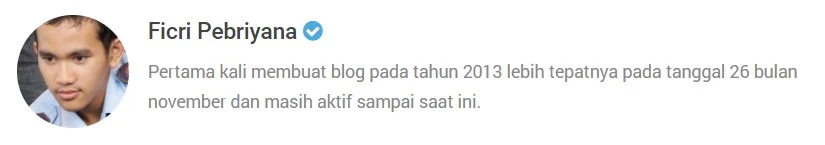
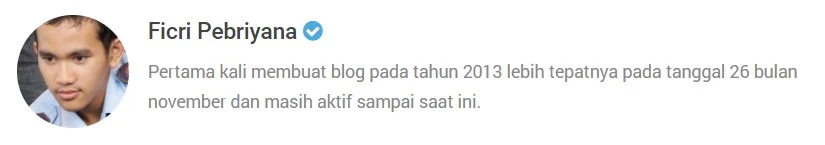
Jika berhasil maka hasilnya akan seperti pada gambar di bawah ini:

Catatan:
Jika tanda centang biru tidak muncul, silahkan tambahkan kode Font Awesome ke template blog Anda. Silahkan Copy kode di bawah ini lalu Paste di atas kode
Itulah artikel mengenai cara menampilkan author profile di bawah postingan blogger, selamat mencoba. Semoga bermanfaat.
Terakhir di update pada 20/08/2019.
Di antara banyak pengguna blogspot ada beberapa yang menampilkan widget author profile atau profil penulis di bawah postingan blog mereka.
Menampilkan profil author di setiap postingan blog memiliki nilai yang sangat baik untuk pembaca atau pengunjung situs Anda.
Mengapa?
Pembaca artikel yang berada di blog Anda akan mengetahui siapa penulis artikel tersebut, sehingga mereka bisa mengenal diri Anda.
Di beberapa situs luar negeri yang pernah saya kunjungi, hampir semuanya menggunakan atau menampilkan profil penulis di bawah postingan maupun di samping blog mereka.
Ada 2 macam widget author profile.
Yang pertama,
Sering di sebut dengan istilah author box atau kotak penulis.
Author box ini merupakan widget yang dibuat dengan cara manual, ada berbagai macam kode script yang bisa Anda gunakan untuk membuat widget author box.
Ciri lain dari widget ini biasanya dilengkapi dengan berbagai tombol media sosial seperti facebook, twitter, instagram, youtube, google+ dan sebagainya.
Untuk membuat widget author box silahkan baca artikel ini:
1. Cara Membuat Widget Author Box Mirip Google Badge
2. Cara Membuat Widget Author Box Sederhana di Sidebar Blog
Yang kedua,
Di sebut dengan author profile atau profil penulis.
Artikel yang sedang Anda baca ini merupakan tutorial untuk menampilkan author profile di bawah postingan blog.
Widget author profile biasanya lebih simpel dan memiliki integrasi dengan profil google+ Anda, sehingga status atau cerita yang Anda tulis di profil google+ akan tampil pada widget ini.

Cara Menampilkan Author Profile di Bawah Postingan Blogger
Jika Anda ingin menampilkan profil penulis di bawah postingan blog, silahkan ikuti langkah-langkahnya di bawah ini.1. Masuk ke Blogger.com
2. Klik Tata Letak > klik Edit di bagian blog posts

3. Silahkan cetang kotak Tampilkan Profil Pengarang di Bawah Pos

4. Klik Simpan




5. Kemudian buka tautan ini : https://www.blogger.com/edit-profile.do
6. Pada bagian Privasi silahkan centang pada kotak Bagikan profil saya, lalu scroll ke bawah pada bagian Informasi Tambahan silahkan isi pada kotak Perkenalkan Diri Anda, jika sudah klik Simpan Profil.

Sampai di atas seharusnya profil penulis sudah bisa muncul di bawah postingan blog, silahkan Anda cek terlebih dahulu.
Jika belum tampil, silahkan ikuti langkah-langkah di bawah ini untuk membuat widget author profile di bawah postingan blogspot dengan menambahkan beberapa baris kode HTML dan CSS.
Cara Membuat Author Profile di Bawah Postingan Blogger
Setelah menerapkan cara di atas tapi widget profil penulis belum juga muncul silahkan tambahkan kode ini di bagian template blog Anda.1. Masuk ke Blogger.com
2. Klik Tema > Edit HTML
3. Cari kode
<data:post.body/> biasanya ada 1 sampai 3 kode seperti ini4. Copy kode HTML di bawah ini, kemudian Paste di bawah kode
<data:post.body/> yang pertama<b:if cond='data:post.authorAboutMe'>
<div class='author-profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:post.authorPhoto.url'>
<img alt='author profile' expr:src='data:post.authorPhoto.url' itemprop='image' title='author profile' width='90px'/>
</b:if>
<div>
<a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</div>
<span itemprop='description'><data:post.authorAboutMe/></span>
</div>
</b:if>Catatan:
Jika di simpan di bawah kode
<data:post.body/> yang pertama tidak berhasil silahkan simpan pada kode yang terakhir.5. Agar tampilannya bagus silahkan tambahkan kode CSS di bawah ini, simpan di atas kode
]]></b:skin> atau </style>/* Author Profile */
.author-profile {
overflow: hidden;
margin: 30px 0;
line-height: 1.5;
}
.author-profile img {
border: none;
float: left;
margin-right: 15px;
border-radius: 46px;
}
.author-profile > span {
font-size: 14px;
color: #888;
}
.author-profile a.g-profile {
font-weight: 500;
color: #444444;
font-size: 18px;
margin-bottom: 5px;
display: inline-block;
}
.author-profile a.g-profile:hover {
color: #49ACE1;
}
.author-profile a.g-profile:after {
content: "\f058";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
padding-right: 4px;
color: #49ACE1;
}6. Lalu klik Simpan tema
Jika berhasil maka hasilnya akan seperti pada gambar di bawah ini:

Catatan:
Jika tanda centang biru tidak muncul, silahkan tambahkan kode Font Awesome ke template blog Anda. Silahkan Copy kode di bawah ini lalu Paste di atas kode
</body><link href='//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>Itulah artikel mengenai cara menampilkan author profile di bawah postingan blogger, selamat mencoba. Semoga bermanfaat.
Terakhir di update pada 20/08/2019.
terimakasih banyak kak.. sarannya berhasil
BalasHapusuntuk template blogger yang versi widget 2 kok gak mau ya gan..
BalasHapusMaksudnya 2 widget? mungkin 2 kolom.
HapusBlog ini juga termasuk 2 kolom yaitu kolom postingan dan kolom sidebar.
Coba pastikan bagian "Perkenalan" di setting menjadi Publik.
Atau coba perkecil nilai padding dan margin, kalau tetep tidak muncul penyebabnya mungkin karena template yang digunakan tidak support.
Kok centang biru nya tidak berhasil ya ?
BalasHapusPasang dulu script Font Awesome
HapusMau tanya dong kak, Kalo pengen di blogpostnya ada keterangan nam author (misal; 'Judul' by 'author'). Dipengaturan postingan blog sudah dicentang tapi kayaknya tema bawaannya nggak mendukung. Masih bisa diotak-atik ga ya? Semoga dijawab ya, terima kasih.
BalasHapusHalo,
HapusDulu sebelum menulis artikel ini saya juga sempat coba di beberapa template blog yang berbeda, dan hasilnya jika memang tidak muncul itu artinya templatenya tidak support, sayangnya hal tersebut belum bisa saya atasi. Jadi kesimpulannya untuk saat ini tidak bisa diotak-atik.
Atau untuk solusinya bisa dengan memasang widget author secara manual, silahkan untuk membaca artikel berikut:
1. https://www.caramanual.com/2018/05/widget-author-box-sederhana.html
2. https://www.caramanual.com/2018/05/widget-author-box-google-badge.html
Kalau hanya menghubungkan dengan Jquery Author.post dan data:post.author.photourl gimana kak? Untuk CSS nya udah saya buat, tapi biar Jquerynya sesuai dengan data:post.Author gimana bang?
BalasHapusdi template infinite arlina gak work ya ?
BalasHapusHalo,
HapusArtikel ini sudah saya perbarui, silahkan di baca kembali.
Tutor dong biar centang biru muncul di profil , bukan di komentar
BalasHapusBiar muncul centang biru di profil gimana ? Yang tidak di komentar , tapi yang di profil
BalasHapusapakah bisa ditambahkan link aktif di teks deskripsi profil? misal link media sosial
BalasHapusBisa
Hapus