Cara Membuat Web Push Notifications di Blogger
Senin, 28 Januari 2019
15 Komentar
Web push notifications merupakan pesan atau notifikasi pop-up yang muncul pada layar desktop maupun smartphone Anda ketika membuka halaman website atau blog.
Web push notifications ini memiliki banyak sekali fungsinya yang bisa kita manfaatkan semaksimal mungkin.
Fungsi utama dari web push notification ini untuk menginformasikan kepada pengunjung website Anda untuk mendapatkan sebuah informasi terbaru dari website Anda.
Saya yakin apabila situs web Anda memiliki konten atau artikel yang menarik dan informatif hal ini dapat membantu Anda untuk mempertahankan pengunjung situs Anda.
Pada dasarnya web push notification ini digunakan untuk website-website yang menggunakan platform wordpress dan bahkan ada yang versi premiumnya.
Ya, disini kita akan menggunakan plugin OneSignal yang sudah banyak dikenal oleh banyak pengguna wordpress.
Tapi, apakah bisa kita gunakan plugin OneSignal ini untuk menambahkan push notification di blog kita?
Jawabannya ya, kita bisa menggunakan web push notifikasi dari OneSignal ini untuk dipasang pada blog kita.
Karena sekarang plugin OneSignal memang sudah memberikan fitur push notification ini untuk penggunakan blogger.
Baca juga: Cara Memasang dan Modifikasi Label Cloud Keren di Blogger
Nah, bagi Anda yang tertarik untuk memasang web push notifikasi ini di blogger, silahkan ikuti langkah-langkahnya di bawah ini.

2. Kemudian scroll ke bagian paling bawah dan klik Sign Up For Free

3. Anda bisa daftar dengan menggunakan akun sosial media Anda seperti Github, Facebook, dan Google. Di sini saya daftar menggunakan email, jadi silahkan isi dengan lengkap data Anda, jika sudah klik Create account

4. Setelah selesai, silahkan cek email Anda untuk memverifikasi akun Anda

5. Lalu buka email yang dikirim dari OneSignal ke email Anda, kemudian silahkan klik Click Here To Confirm Your Account

6. Lalu klik Add App > berikan nama untuk sesuai keinginan Anda > lalu klik Add App

7. Kemudian salah satu platform, disini saya memilih Web Push. Setelah itu klik Next

8. Kemudian klik pada WordPress Plugin or Website Builder, lalu pilih Blogger

9. Kemudian lakukan konfigurasi untuk blog Anda, silahkan gulir ke bawah dan isi datanya seperti Nama Blog, URL, Icon, dan Label

10. Kemudian gulir kebawah dibagian Permission Prompt Setup klik Add Prompt, lalu pilih sesuai keinginan Anda disini saya memilih Slide Prompt > Save
11. Kemudian pada bagian Welcome Notification dan Advance merupakan pilihan opsional, Anda bisa mengaturnya apabila mau, jika tidak silahkan lewati saja
12. Lalu dibagian paling bawah klik Save
13. Lalu tambahkan kode script tersebut di atas kode

14. Lalu klik Finish
Itulah artikel mengenai cara membuat web push notification di blogger, selamat mencoba. Semoga bermanfaat.
Web push notifications ini memiliki banyak sekali fungsinya yang bisa kita manfaatkan semaksimal mungkin.
Fungsi utama dari web push notification ini untuk menginformasikan kepada pengunjung website Anda untuk mendapatkan sebuah informasi terbaru dari website Anda.
Saya yakin apabila situs web Anda memiliki konten atau artikel yang menarik dan informatif hal ini dapat membantu Anda untuk mempertahankan pengunjung situs Anda.
Pada dasarnya web push notification ini digunakan untuk website-website yang menggunakan platform wordpress dan bahkan ada yang versi premiumnya.
Ya, disini kita akan menggunakan plugin OneSignal yang sudah banyak dikenal oleh banyak pengguna wordpress.
Tapi, apakah bisa kita gunakan plugin OneSignal ini untuk menambahkan push notification di blog kita?
Jawabannya ya, kita bisa menggunakan web push notifikasi dari OneSignal ini untuk dipasang pada blog kita.
Karena sekarang plugin OneSignal memang sudah memberikan fitur push notification ini untuk penggunakan blogger.
Baca juga: Cara Memasang dan Modifikasi Label Cloud Keren di Blogger
Nah, bagi Anda yang tertarik untuk memasang web push notifikasi ini di blogger, silahkan ikuti langkah-langkahnya di bawah ini.

Cara Memasang Web Push Notifications di Blogger
1. Buka situs onesignal.com2. Kemudian scroll ke bagian paling bawah dan klik Sign Up For Free

3. Anda bisa daftar dengan menggunakan akun sosial media Anda seperti Github, Facebook, dan Google. Di sini saya daftar menggunakan email, jadi silahkan isi dengan lengkap data Anda, jika sudah klik Create account

4. Setelah selesai, silahkan cek email Anda untuk memverifikasi akun Anda

5. Lalu buka email yang dikirim dari OneSignal ke email Anda, kemudian silahkan klik Click Here To Confirm Your Account

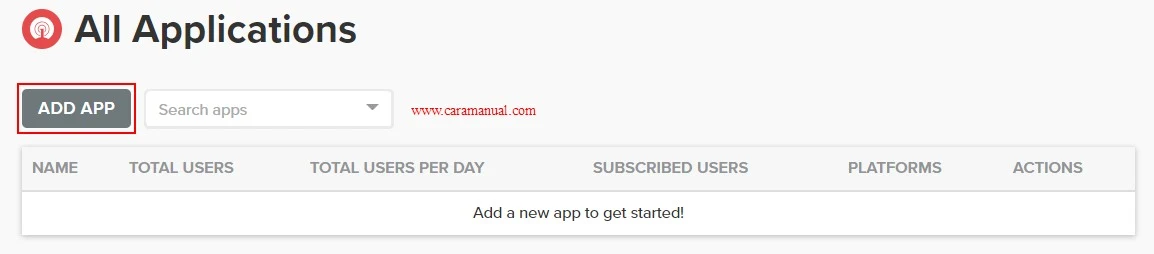
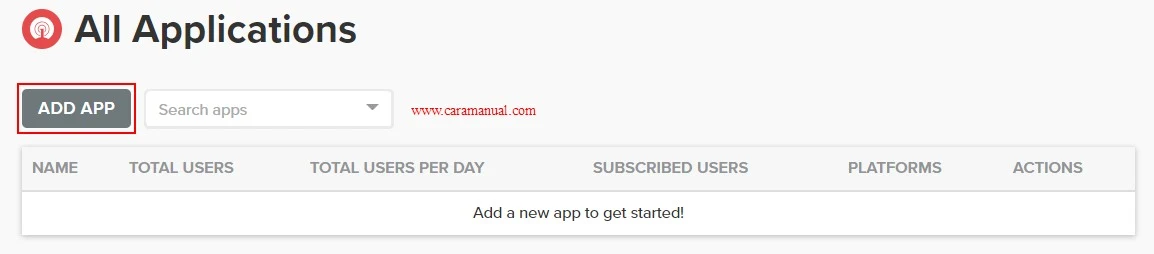
6. Lalu klik Add App > berikan nama untuk sesuai keinginan Anda > lalu klik Add App

7. Kemudian salah satu platform, disini saya memilih Web Push. Setelah itu klik Next

8. Kemudian klik pada WordPress Plugin or Website Builder, lalu pilih Blogger

9. Kemudian lakukan konfigurasi untuk blog Anda, silahkan gulir ke bawah dan isi datanya seperti Nama Blog, URL, Icon, dan Label

10. Kemudian gulir kebawah dibagian Permission Prompt Setup klik Add Prompt, lalu pilih sesuai keinginan Anda disini saya memilih Slide Prompt > Save
1 1
1
 1
111. Kemudian pada bagian Welcome Notification dan Advance merupakan pilihan opsional, Anda bisa mengaturnya apabila mau, jika tidak silahkan lewati saja
12. Lalu dibagian paling bawah klik Save
13. Lalu tambahkan kode script tersebut di atas kode
</head> atau <!--</head>--></head>
14. Lalu klik Finish
Kesimpulan
Dengan menggunakan plugin OneSignal web push notification kita dapat mempertahankan pengunjung setia Anda untuk terus selalu membaca artikel terbaru Anda.Itulah artikel mengenai cara membuat web push notification di blogger, selamat mencoba. Semoga bermanfaat.

keren yah kalo ada notif begitu, subscribers bisa langsung tau update terbaru kita, sekarang kan zamannya smartphone, jadi muncul di notif smartphone, mantap
BalasHapusTerimakasih tutornya mas, sangat membantu sekali, ini merupakan artikel yang saya cari
BalasHapusSudah saya praktekkan dan berhasil. Terimakasih panduannya. Sangat bermanfaat !!
BalasHapusKok saya update artikel gak muncul notifikasi nya ya ke android, padahal udh di izinkan mengirim notifikasi
BalasHapusHalo,
HapusUntuk di hp Android silahkan pilih yang Google Android bukan yang Web Push.
ini bearti khusus wordpress ya?
BalasHapusSesuai judul konten ini mas, tutorial ini untuk blogger ya. Tapi, selain untuk wordpress Onesignal ini bisa juga dipakai untuk wordpress.
Hapuskeren mas tutornya.
BalasHapuskalau sekaligus utk android, web dan ios bisa gak ya?
Kalau digunakan sekaligus saya belum pernah coba. Mungkin bisa, tinggal masukkan saja semua kodenya.
Hapusko gak berhasl ya padahal saya sdah megikuti tutornya dari awal, sudah psang kode tpi blm muncul notif kaya gitu
BalasHapusPeriksa kembali URL websitenya apakah sudah benar? jika sudah, silahkan cek melalui google penyamaran atau hapus cookie browsernya terlebih dahulu.
HapusMudah-mudahan bisa bermanfaat mas.
BalasHapusSaya coba pakai push notification, jadinya ada 3 pemberitahuan, 1. permintaan untuk allow, 2. setelah itu muncul pop up untuk subscribe, kemudian 3. notifikasi terima kasih. Ada ngak Mas, yang notifikasinya cukup 1 kali saja, yang no. 1 saja, soalnya malah jadi menggangu pembaca kalau 3 pemberitahuan seperti itu.
BalasHapusYang muncul 1 notifikasi itu mau seperti apa mas? contohnya mau hanya muncul notif untuk subscribe saja atau bagaimana? Yang di atas juga kalau sudah klik "Allow" pasti ga bakal muncul lagi notif permintaan izinya.
HapusSaya juga pernah pake cara ini, tapi setelah saya coba subsribe sendiri pake email lain, ternyata gak ada notifisi yang masuk sama sekali!
BalasHapus