Cara Membuat Reading Time di Blogger
Senin, 16 April 2018
Tulis Komentar
Pada kesempatan kali ini saya akan membahas mengenai Reading Time di blogger.
Reading time atau waktu membaca merupakan sebuah widget atau bisa kita sebut sebagai fitur yang bisa kita gunakan untuk mengetahui rata-rata waktu yang di habiskan untuk membaca sebuah artikel atau postingan di blog tersebut.
Perkiraan lama waktu untuk membaca artikel atau postingan blog ini di peroleh dari hasil kalkulasi rata-rata seluruh pengunjung blog Anda yang telah membaca artikel tersebut.
Semakin lama waktu yang di habiskan pengunjung blog Anda, maka semakin bagus karena ini bisa mengurangi nilai bounce rate blog Anda. Apa itu bounce rate ? bounce rate atau rasio pantulan adalah sesi satu halaman dibagi dengan semua sesi, atau persentase semua sesi di situs ketika pengguna hanya melihat satu halaman dan hanya memicu satu permintaan ke server.
Baca juga: Cara Mendaftarkan Blog Ke Google Analytics
Sebenarnya memasang reading time di blog ini tidak terlalu penting, berhubungan saya sedang membuat template baru dan menggunakan fitur reading time ini jadi saya buat postingan ini, siapa tau ada yang ingin menambahkannya pada blog Anda.
Jika Anda paham dengan kode-kode html, css, dan javascript mungkin Anda bisa melakukan modifikasi untuk widget reading time ini agar sesuai dengan situs atau blog Anda. Tapi kalau gak paham sama sekali lebih baik ikuti kode yang ada saja.

Langkah pertama, masukkan kode font awesome. Caranya buka blogger.com > Tema > Edit HTML > cari kode
Catatan:
Jika template blog Anda sudah memiliki kode font awesome sebelumnya atau Anda tidak ingin menggunakannya maka langkah ini bisa di lewat saja.
Langkah kedua, cari kode
Catatan:
Untuk mengubah tulisan menjadi huruf kapital silahkan tambahkan kode css ini
Langkah ketiga, cari kode
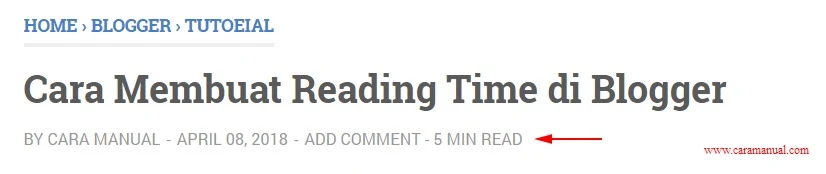
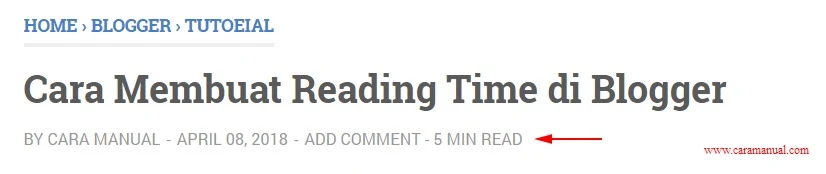
Langkah keempat, sekarang kita tentukan dimana letak untuk menempatkan tulisan "... MIN READ", kalau saran saya mending di letakan paling atas di bawah judul artikel atau bisa dibagian post-info seperti nama penulis, waktu post, komentar, dan disampingnya waktu membaca atau bisa juga Anda atur sendiri penempatannya. Untuk mencobanya silahkan Copy kode di bawah ini kemudian Paste sebelum kode <div class='post-info'> atau bisa diletakan dibagian mana saja yang Anda inginkan.
Hasilnya akan seperti pada gambar di bawah ini.

Itulah artikel mengenai cara membuat reading time di blogger, semoga bisa bermanfaat untuk Anda. Jika memiliki saran maupun pertanyaan silahkan menambahkan komentar di bawah ini atau dengan menghubungi kami melalui halaman kontak.
Reading time atau waktu membaca merupakan sebuah widget atau bisa kita sebut sebagai fitur yang bisa kita gunakan untuk mengetahui rata-rata waktu yang di habiskan untuk membaca sebuah artikel atau postingan di blog tersebut.
Perkiraan lama waktu untuk membaca artikel atau postingan blog ini di peroleh dari hasil kalkulasi rata-rata seluruh pengunjung blog Anda yang telah membaca artikel tersebut.
Semakin lama waktu yang di habiskan pengunjung blog Anda, maka semakin bagus karena ini bisa mengurangi nilai bounce rate blog Anda. Apa itu bounce rate ? bounce rate atau rasio pantulan adalah sesi satu halaman dibagi dengan semua sesi, atau persentase semua sesi di situs ketika pengguna hanya melihat satu halaman dan hanya memicu satu permintaan ke server.
Baca juga: Cara Mendaftarkan Blog Ke Google Analytics
Sebenarnya memasang reading time di blog ini tidak terlalu penting, berhubungan saya sedang membuat template baru dan menggunakan fitur reading time ini jadi saya buat postingan ini, siapa tau ada yang ingin menambahkannya pada blog Anda.
Jika Anda paham dengan kode-kode html, css, dan javascript mungkin Anda bisa melakukan modifikasi untuk widget reading time ini agar sesuai dengan situs atau blog Anda. Tapi kalau gak paham sama sekali lebih baik ikuti kode yang ada saja.

Cara Membuat Reading Time di Blog
Baik langsung saja, jika Anda tertarik untuk membuat reading time atau waktu baca di postingan blogger silahkan ikuti langkah-langkanya bawah ini.Langkah pertama, masukkan kode font awesome. Caranya buka blogger.com > Tema > Edit HTML > cari kode
<b:skin> > kemudian Copy kode di bawah ini lalu Paste di atas kode <b:skin>.<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>Catatan:
Jika template blog Anda sudah memiliki kode font awesome sebelumnya atau Anda tidak ingin menggunakannya maka langkah ini bisa di lewat saja.
Langkah kedua, cari kode
]]></b:skin> atau </style> kemudian Copy kode css di bawah ini dan Paste sebelum kode ]]></b:skin> atau </style>.span.right {float:right;display:inline-block;padding:10px 5px;}Catatan:
Untuk mengubah tulisan menjadi huruf kapital silahkan tambahkan kode css ini
text-transform:uppercase; sebelum kode float.Langkah ketiga, cari kode
</body> kemudian Copy kode javascript di bawah ini lalu Paste di sebelum kode </body>.<script type='text/javascript'>
//<![CDATA[
// Reading Time Author: Michael Lynch http://michaelynch.com Licensed under the MIT license
!function(e){e.fn.readingTime=function(n){var t={readingTimeTarget:".eta",wordCountTarget:null,wordsPerMinute:270,round:!0,lang:"en",lessThanAMinuteString:"",prependTimeString:"",prependWordString:"",remotePath:null,remoteTarget:null,success:function(){},error:function(){}},i=this,r=e(this);i.settings=e.extend({},t,n);var a=i.settings;if(!this.length)return a.error.call(this),this;if("it"==a.lang)var s=a.lessThanAMinuteString||"Meno di un minuto",l="min";else if("fr"==a.lang)var s=a.lessThanAMinuteString||"Moins d'une minute",l="min";else if("de"==a.lang)var s=a.lessThanAMinuteString||"Weniger als eine Minute",l="min";else if("es"==a.lang)var s=a.lessThanAMinuteString||"Menos de un minuto",l="min";else if("nl"==a.lang)var s=a.lessThanAMinuteString||"Minder dan een minuut",l="min";else if("sk"==a.lang)var s=a.lessThanAMinuteString||"Menej než minútu",l="min";else if("cz"==a.lang)var s=a.lessThanAMinuteString||"Méně než minutu",l="min";else if("hu"==a.lang)var s=a.lessThanAMinuteString||"Kevesebb mint egy perc",l="perc";else var s=a.lessThanAMinuteString||"Less than a minute",l="min";var u=function(n){if(""!==n){var t=n.trim().split(/\s+/g).length,i=a.wordsPerMinute/60,r=t/i;if(a.round===!0)var u=Math.round(r/60);else var u=Math.floor(r/60);var g=Math.round(r-60*u);if(a.round===!0)u>0?e(a.readingTimeTarget).text(a.prependTimeString+u+" "+l):e(a.readingTimeTarget).text(a.prependTimeString+s);else{var o=u+":"+g;e(a.readingTimeTarget).text(a.prependTimeString+o)}""!==a.wordCountTarget&&void 0!==a.wordCountTarget&&e(a.wordCountTarget).text(a.prependWordString+t),a.success.call(this)}else a.error.call(this,"The element is empty.")};r.each(function(){null!=a.remotePath&&null!=a.remoteTarget?e.get(a.remotePath,function(n){u(e("<div>").html(n).find(a.remoteTarget).text())}):u(r.text())})}}(jQuery);
$(function(){$('.post-body').readingTime();});
//]]>
</script>Langkah keempat, sekarang kita tentukan dimana letak untuk menempatkan tulisan "... MIN READ", kalau saran saya mending di letakan paling atas di bawah judul artikel atau bisa dibagian post-info seperti nama penulis, waktu post, komentar, dan disampingnya waktu membaca atau bisa juga Anda atur sendiri penempatannya. Untuk mencobanya silahkan Copy kode di bawah ini kemudian Paste sebelum kode <div class='post-info'> atau bisa diletakan dibagian mana saja yang Anda inginkan.
<span class='right'><i class='fa fa-clock-o'/> <span class='eta'/> Read</span>Hasilnya akan seperti pada gambar di bawah ini.

Itulah artikel mengenai cara membuat reading time di blogger, semoga bisa bermanfaat untuk Anda. Jika memiliki saran maupun pertanyaan silahkan menambahkan komentar di bawah ini atau dengan menghubungi kami melalui halaman kontak.
Belum ada Komentar untuk "Cara Membuat Reading Time di Blogger"
Posting Komentar
1. Centang kotak Notify me untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.